1. cordova(PhoneGap)을 이용하기 위해서는 nodejs를 설치해야된다.
https://nodejs.org 에 접속하여 최신 nodejs를 설치한다.
2. nodejs를 이용하여 cordova를 설치한다
mac에서 터미널을 이용 다음을 입력하여 cordova를 설치한다
sudo npm install -g cordova
3. mac에서 작업할 폴더위치를 생성한다 임시로 workspace로 정함
4.mac터미널에서 해당 작업폴더로 이동한 후, cordova를 이용하여 신규프로젝트를
생성한다. com.moramcnt.mosaicadm라는 ID의 mosaicadm라는 프로젝트 생성
cordova create mosaicadm com.moramcnt.mosaicadm "MosaicAdmin"
5. xcode용 프로젝트 자동생성을 위하여 platform 명령을 사용하여 생성한다.
생성된 디렉토리로 이동하여 터미널로 다음을 입력한다.
cordova platform add ios
6. in app 브라우저를 위해서 플러그인을 설치한다.
기본적으로 특정외부 url로 이동하게 되면 ios에서는 safari브라우저를 이용하여 이동하게 된다.
이를 생성된 앱안에서 이동하게끔 하려면 inappbrowser 플러그인을 설치해야된다.
생성된 디렉토리로 이동하여 터미널로 다음을 입력한다.
cordova plugin add cordova-plugin-inappbrowser
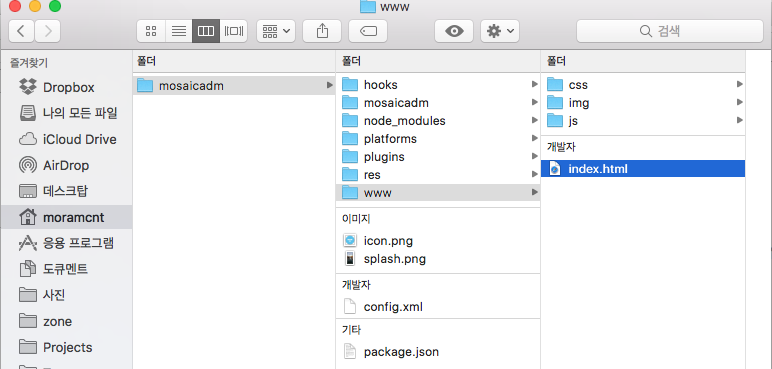
7. app가동시 특정 url로 바로 접속하기 위해서 index.html파일을 변경한다.
생성된 디렉토리의 www/index.html 파일이 있다 이를 변경한다.
해당 url은 네이버 모바일 홈으로 임시 지정한다.

<!DOCTYPE html>
<html>
<head>
<title>moram admin</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// external url
var ref = window.open(encodeURI('http://m.naver.com'), '_blank', 'location=no,toolbar=no');
}
</script>
</head>
<body>
</body>
</html>
8. 아이콘및 앱 가동시 초기로딩 화면(splash) 파일을변경한다.
초기 디폴트 아이콘은 cordova로 지정된 디폴트 아이콘밖에 없다 이를 변경하기 위하여 다음을 처리한다.
8-1. imagemagick을 설치한다.
변경을 위해서는 imagemagick 라는 프로그램이 필요로 한데.
home-brew라는 프로그램이 필요하다 이를 먼저설치힌다.
터미널을 이용하여 다음을 입력한다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
imagemagick을 설치한다.
brew install ghostscript imagemagick
8-2. 아이콘 자동배포및 splash의 자동배포를 위해서는 cordova-icon, cordova-splash nodejs를 통하여
각각 설치힌다. 터미널을 통하여 다음을 입력한다.
npm install -g cordova-icon cordova-splash
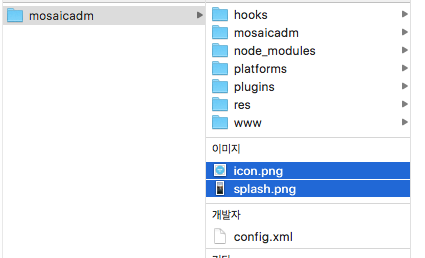
8-3. 변경할 아이콘 및 초기로딩 파일을 프로젝트 루트에 등록
생성된 디렉토리로 이동후 지정할 아이콘및 splash파일은 png 파일 중 싸이즈가 가장 큰 파일을
icon.png, splash.png로 각각 이름을 변경하여 등록한다.

8-4. cordova-icon cordova-splash를 실행하여 각각 필요한 싸이즈에 맞는 이미지를 자동등록 한다.
생성된 디렉토리로 이동후 cordova의 명령어를 이용하여 cordova-splash, cordova-icon 을 입력한다.
cordova-splash cordova-icon
9. ios프로젝트에 신규변경된 항목들을 적용한다.
index.html파일이나 config.xml파일 및 이미지들이 변경될 경우, 해당 데이터를 적용시키기 위하여
다음과 같은 명령을 입력한다.
생성된 디렉토리로 이동후 cordova명령어를 입력한다.
cordova prepare ios
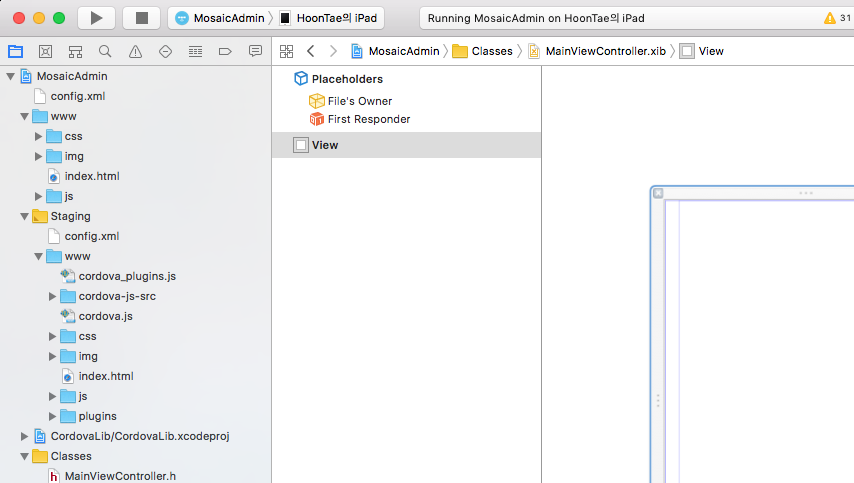
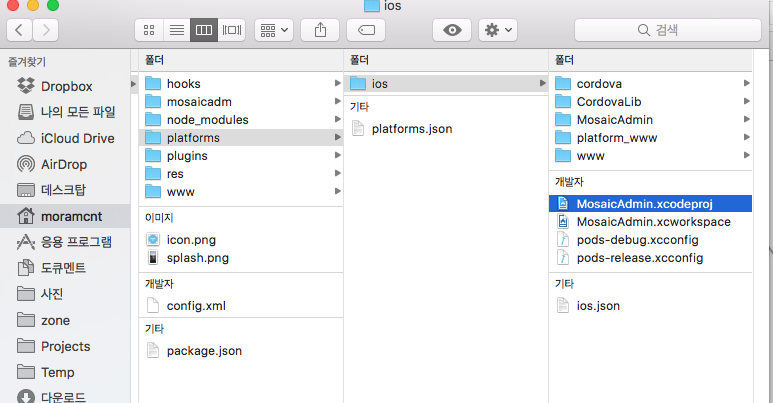
10. 생성된 프로젝트로 이동하여 xcode로 프로젝트를 로드한다.
해당 platform 폴더로 이동하여 프로젝트를 더블클릭한다.

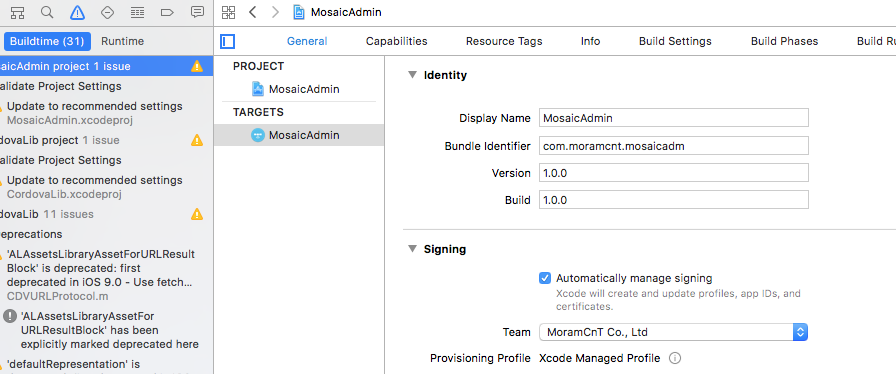
11. xcode 프로젝트에서 특정폰에 빌드하기 위해서 Singnig정보를 설정한다.
설정할 Singnig 파일이 없을경우 생성은 다른 구글링을 통하여 알아본다.