1. 프로젝트 생성
1.1 프로젝트 생성
|
react-native init ElcantoDeepp –package=com.elcanto.deepp |
1.2 프로젝트 실행
1) 안드로이드
cd ElcantoDeepp
react-native run-android
2) IOS
cd ElcantoDeepp
react-native run-ios
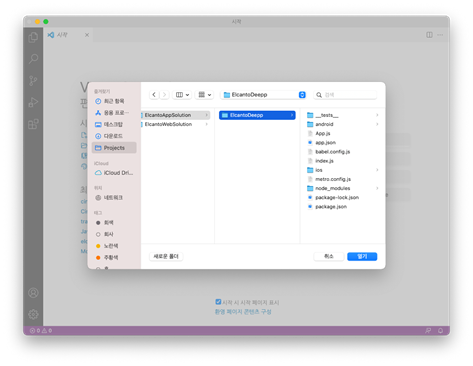
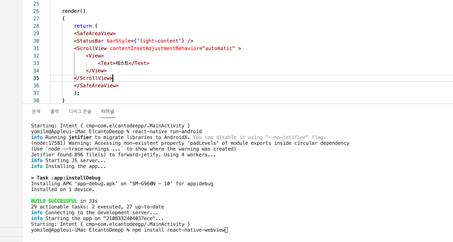
1.3 Vscode에서 프로젝트 열기
파일 > 열기.. 선택후 해당 디렉토리인 ElcantoDeepp폴더를 선택
1.4 Webview 컨트롤 추가
Vscode의 터미널에서 아래 명령으로 webview 컨트롤을 추가한다.
npm install –save react-native-webview
2. 관련 API 설정
2.1 파이어베이스
가. 파이어베이스 로그인
https://console.firebase.google.com/
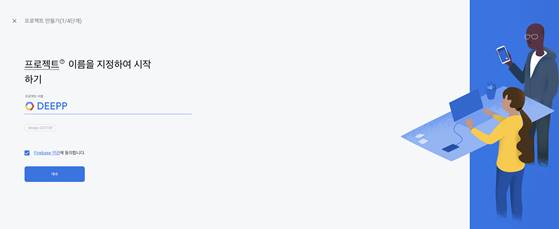
나. 프로젝트 생성
프로젝트명 : DEEPP
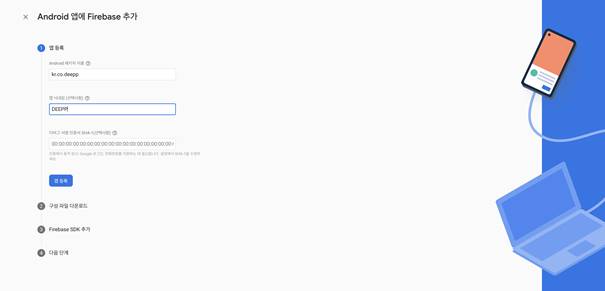
다. Android 앱 추가
1) 아래 아이콘에서 안드로이드 아이콘 클릭
2) 앱등록
3) 설정파일 다운로드
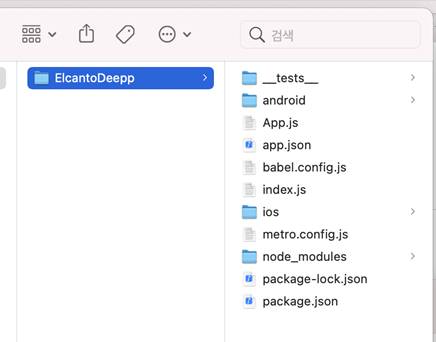
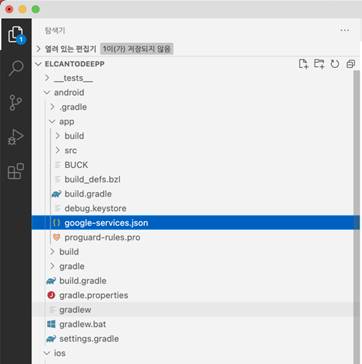
google-service.json파일 다운로드하여 React-Native 프로젝트의 android/app밑에 추가한다.
4) 프로젝트에 설정파일 추가
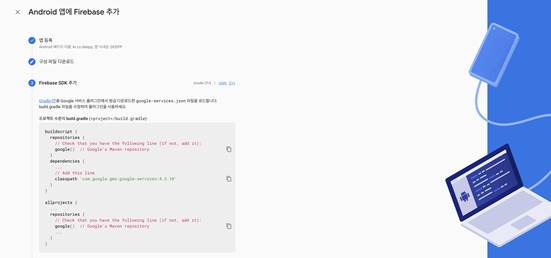
5) 안드로이드앱에 파이어베이스 설정 추가
Vscode를 열어 React Native 프로젝트에서 다음과 같이 추가한다.
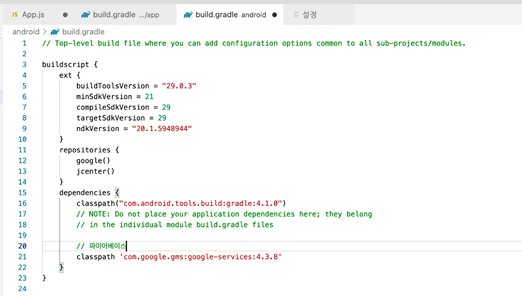
– android/build.gradle 수정
classpath ‘com.google.gms:google-services:4.3.8’ 추가
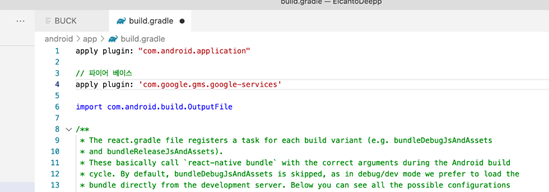
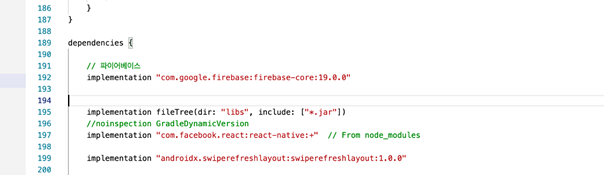
– android/app/build.gradle 파일 수정
apply plugin: ‘com.google.gms.google-services’ 추가
Dependencies에 implementation”com.google.firebase:firebase-core:19.0.0″ 추가
라. IOS앱 추가
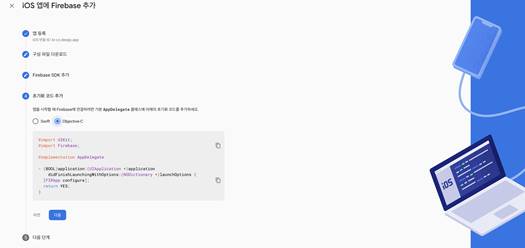
1) iOS 아이콘을 클릭하여 앱 추가
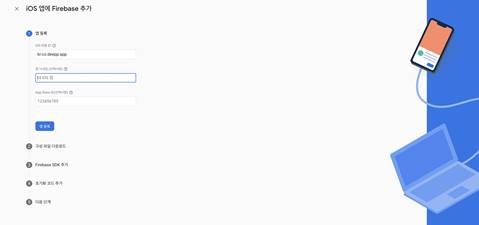
2) 앱등록
IOS 번들 ID : kr.co.deepp.app으로 등록
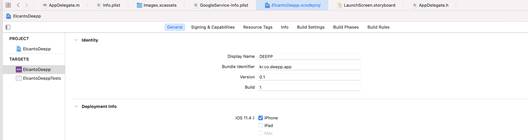
위 화면에서 IOS번들
ID는Xcode로 프로젝트를 열었을 때 나오는 Bundle Identifier와 동일해야 한다.
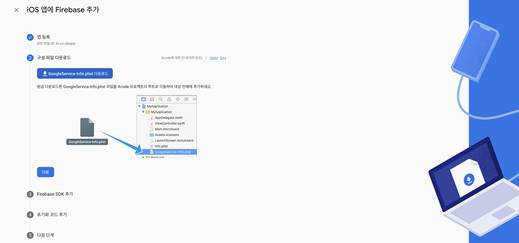
3) 설정파일 다운로드
4) 프로젝트에 설정파일 추가
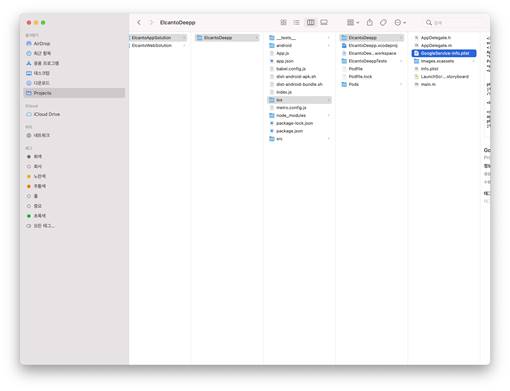
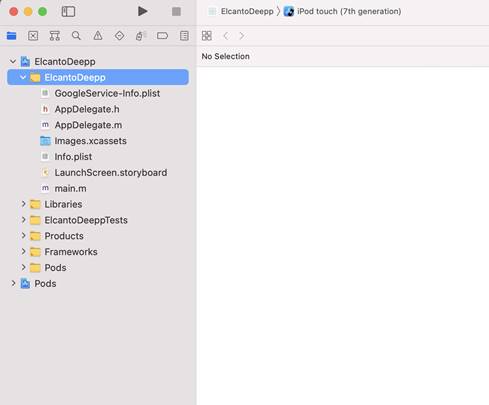
ElcantoDeep/ios/ElcantoDeepp에 GoogleService-info.plist 파일복사
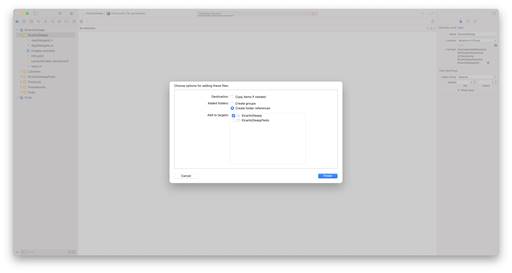
XCode의 info.plist와 동일한 위치로 GoogleService-info.plist 드래그앤드랍으로 끌어서 추가한다.
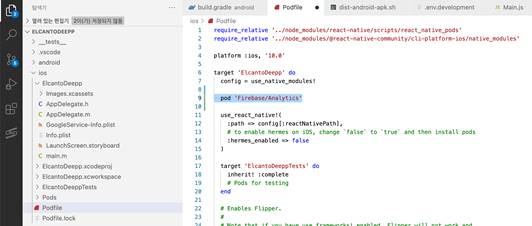
5) Podfile 수정
ElcantoDeep/ios/Podfile을 열어 “pod ‘Firebase/Analytics’” 추가
6) POD로 종속파일 설치
|
pod install |
간혹 에러가 나는경우가 있는데 Podfile.lock 파일과 Pods 폴더를 지우고 다시 하면 된다.
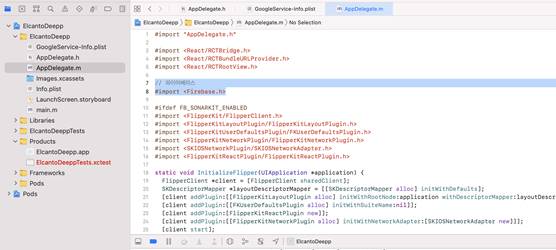
7) AppDelegate.m 파일에 Firebase설정 추가
– 헤더추가
#import<Firebase.h>
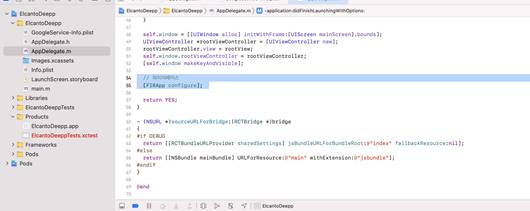
– Filebase 설정추가
[FIRApp configure]
2.2 APN(Apple Push Notificatation) 구성 및 파이어베이스연동
IOS는 푸시를 보내기 위해서는 파이어베이스에서 APN을 연동해야 한다. 따라서 다음과 같은 절차에 의해 APN을 구성한다.
가. 인증서 발급
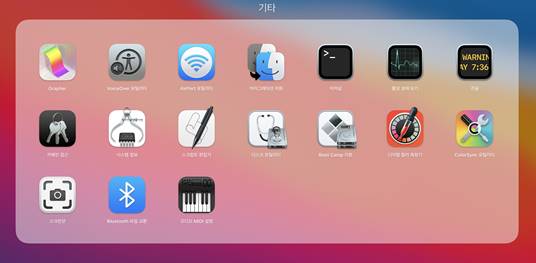
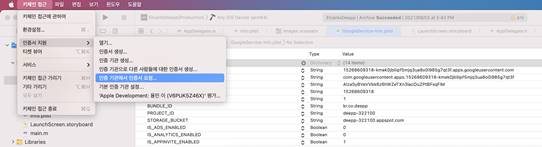
1) Launchpad > 기타 선택
2) 키체인 접근 클릭
3) 인증기관에서 인증서 요청
“키체인 접근 >인증서 지원 > 인증 기관에서 인증서 요청…” 클릭
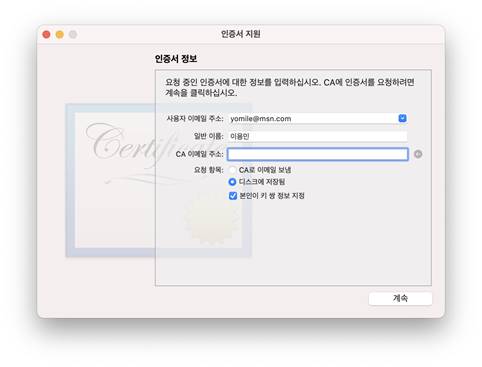
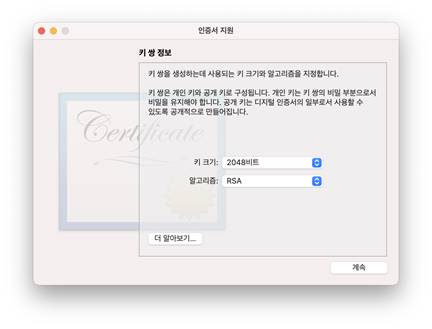
4) 인증서 생성
– “디스크에 저장됨”을 선택
– “본인이 키 쌍 정보 지정”을 체크
– 계속을 눌러 인증서를 저장할 폴더를 지정하고 인증서 생성
나. 인증서 생성
1) 애플 개발자 사이트(https://developer.apple.com )로그인
2) Certificates, IDs & Profiles 메뉴 선택
3) Keys 메뉴 클릭하여 키 등록화면으로 이동
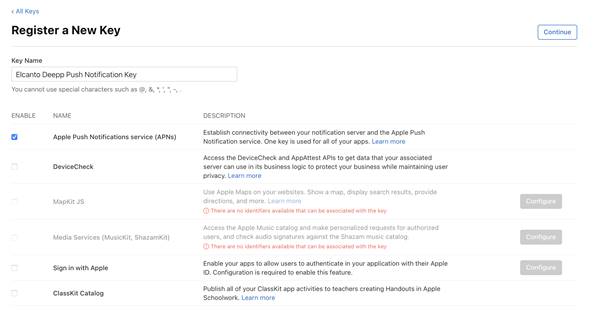
Keys + 버튼을 클릭하여 키 등록
– Key Name : Elcanto Deepp Push Notification Key
– Apple Push Notification service(APNs) 체크
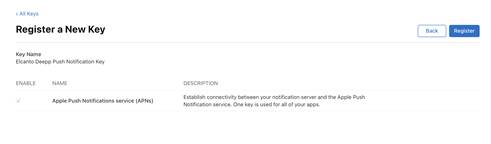
4) 키 등록
“Register”버튼을 이용하여 키 등록
5) 키파일 다운로드
키파일은 나중에 파이어베이스에서 푸시를 보낼 때
사용되므로 안전한 장소에 보관해놓는것이 좋다.또한 아래 Key ID도
파이어베이스에서 등록할 때 입력해야하므로 기록기 놓는 것이 좋다.
키파일은 아래 경고처럼 두 번 다시 다운로드를 받을 수 없으므로 잘 보관해야함.
다. 앱ID 등록
1) Identifiers 메뉴에서 + 버튼을 클릭
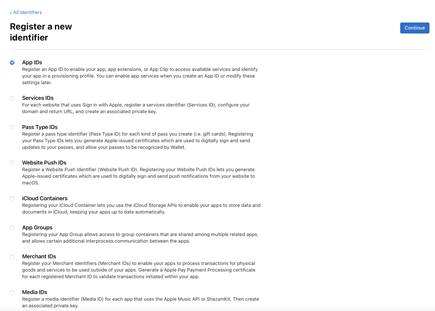
2) App IDs 선택
3) App를 선택
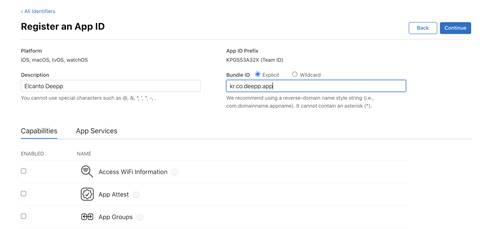
4) App ID 등록
– Description : Elcanto Deepp
– Bundle ID : kr.co.deepp.app (참고: kr.co.deep로 할려고 하였으나, App ID로 활용할수 없다고 나와 kr.co.deepp.app로 함)
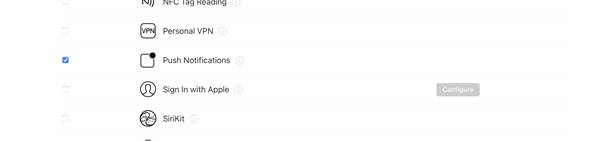
– Push Notifications을 체크
5) 등록처리
Register버튼 클릭
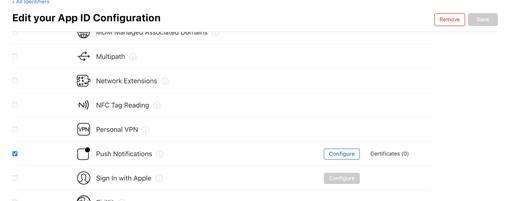
6) Push Notifications 설정
위에서 등록한 App
ID를 클릭하여 들어가면 아래와 같이 Push Notifications 에 “Configure” 버튼이 활성화 되어 있는 것을 볼수 있다. 버튼을 클릭하면 인증서를
등록할수 있는 팝업이 나타난다.
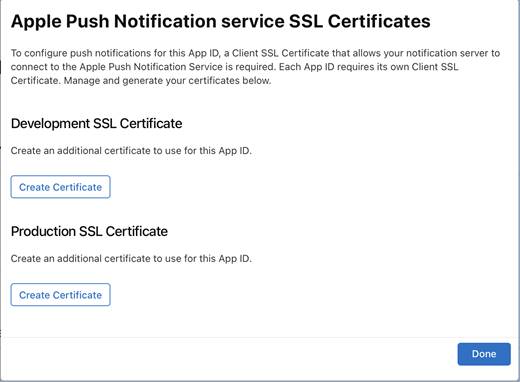
7) 인증서 등록
아래 화면에서 Development
SSL Certificate(개발용)과 , Production
SSL Certificate(프러덕션용) 둘다 인증서를 등록하면 된다.
방법은 둘다 동일하게 아래처럼 진행하면 된다.
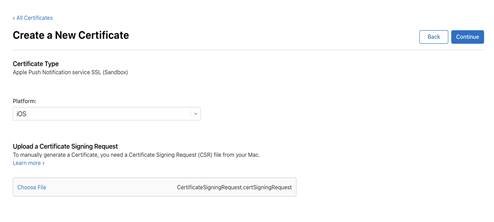
– “Create Certificate” 버튼을 클릭
Choose File에 위에서 등록한 인증서 파일 인
CertificateSigningRequest.certSigningRequest 파일을 선택하여 등록
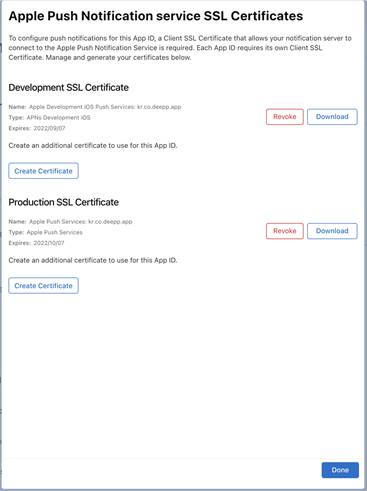
– 다시
App ID 등록화면의 Configure 버튼을 클릭하여 동일하게 인증서 등록을 진행하면 된다.
– 최종적으로
아래 화면처럼 Certificates(2)가 되도록 한다.
라. 파이어베이스 연동
위에서 설정한 파이어베이스를 IOS와 연동한다.
1) iOS 아이콘 클릭
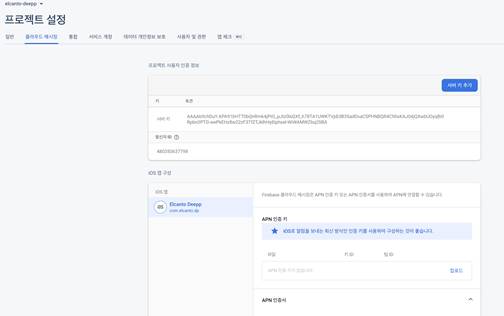
2) 프로젝트 설정 > 클라우드 메시징 화면으로 이동
3) APN 인증키 업로드
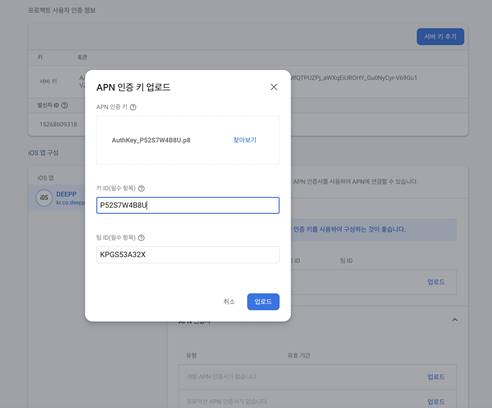
애플개발자 사이트에서 등록한 .p8 형식의 APN 키 파일 및 키 ID를 등록한다.
키 ID는
아래와 같이 Keys 항목에서 찾으면 되고, TeamID는 Membership메뉴를 클릭하면 확인할수 있다.
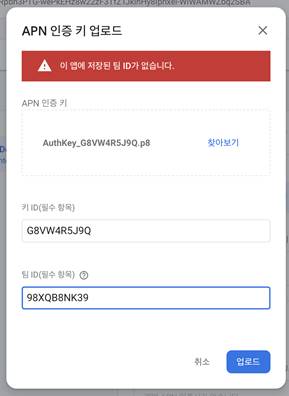
업로드중 아래와 같이 “이 앱에 저장된 팀가 없습니다.”라고 나오는경우에는 한번더 업로드 버튼을 클릭하면
등록된다.
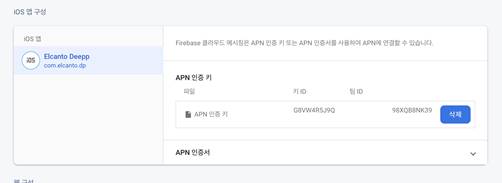
업로드가 되면 아래와 같이 나타난다.
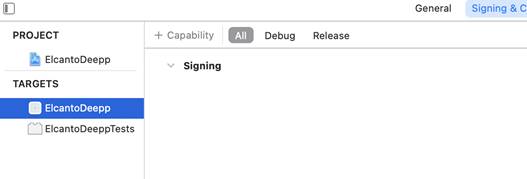
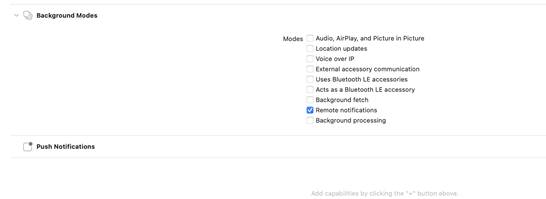
마. XCode 설정
Capabilities 설정
1) Signing & Capabilities 클릭
2) “+ Capability
” 클릭
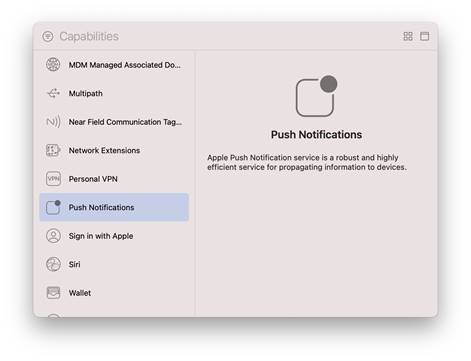
3) Push Notifications를 선택하여 추가
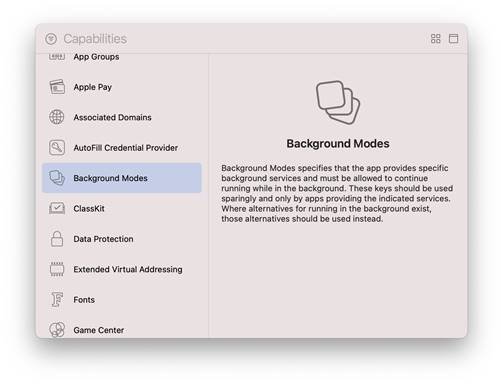
4) Background Modes 를 선택하여 추가
5) Background Modes에서 Remote notifications 를
체크
3. React Native 설정
3.1 WebView
3.2 푸시
가. 라이브러리 설치
npm install –save @react-native-firebase/app
npm install –save @react-native-firebase/messaging
npm install –save react-native-push-notification
npm install –save @react-native-community/push-notification-ios
나. 푸시관련 코딩
내용이 많아 생략, 소스를 참조
다. 테스트 메시지 전송
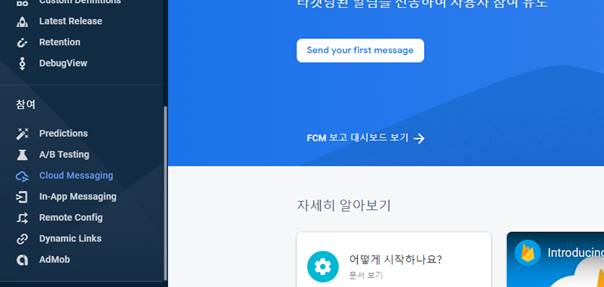
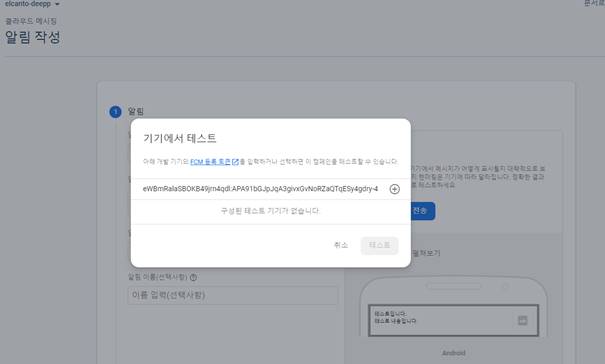
파이어베이스 콘솔에서 참여 > Cloud Messaging을 클릭한후 “Send your first message” 버튼을 클릭
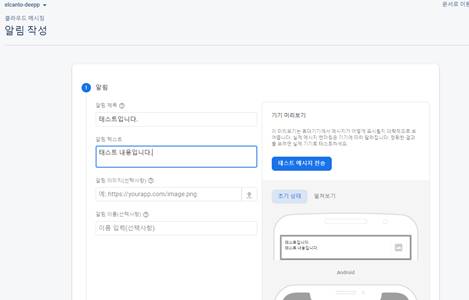
제목과
내용을 입력한후 “테스트 메시지 전송” 버튼을 클릭
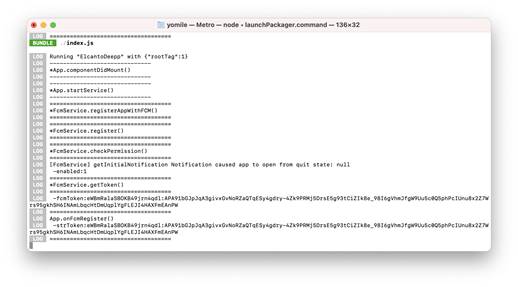
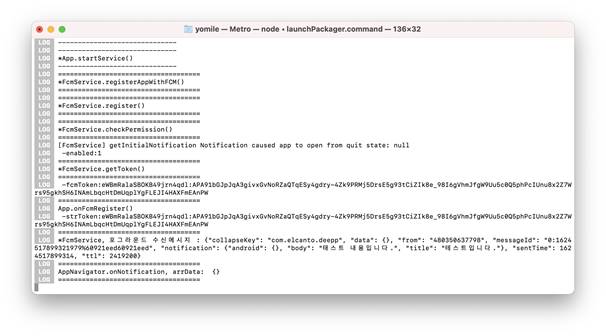
React Native에서 Fcm 서비스를 등록하면 token이 리턴되는데 콘솔에 찍어있는 토큰을 복사하여 등록
React Native 콘솔에 찍힌 수신된 메시지