I. 목표
React Native Webview로 앱을 만들었을때 칼렌더가 영어로 출력되어, 한글로 로케일을 바꿀수 있도록 한다.
II. 연구및 개발내용
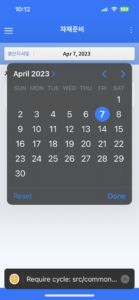
- Input type이 date로 지정하고 웹뷰로 보면 아래와 같이 칼렌더가 나타난다.
<input id=”prodtCmdDt” name=”prodtCmdDt” type=”date” value=”” class=”form-control-date”>

2. 그러나 위와 같이 영어권에서 같은 칼렌더가 출력되는 문제가 있어 info.plist에 아래와 같이
지원하는 로케일을 설정한다.
| <key>CFBundleLocalizations</key>
<array> <string>en</string> <string>ko</string> <string>es</string> <string>vi</string> </array> |
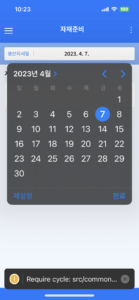
III. 결론
아래와 같이 우리나라 스타일로 출력된다.