I. 목표
안드로이드 및 IOS 개발을 한 소스에서 개발하기 위하여 React Native를 선택하였고, 개발을 위한 환경설정을 해본다.
II. 연구 및 개발내용
1. 관련 어플리케이션 설치
본 매뉴얼은 iMac (macOS, Ver 13.6.1)에서 작성되었으나, Android의 경우는 Windows 10에서도 동작가능 합니다.
1) Node.js 설치
가. 맥 : Homebrew를 이용하여 설치
| brew install node |
나. Windows
https://nodejs.org/에서 다운로드하여 설치
2) React Native Cli 설치
Node.js의 npm을 이용하여 설치
– g : 전역으로 설치
| sudo npm install -g react-native-cli |
3) Vscode 설치
Microsoft의 Visual Studio Code를 이용하여 개발
맥, 윈도우 모두 https://code.visualstudio.com/ 에서 다운로드하여 설치
2. 프로젝트 생성
1) 프로젝트 생성 : 신규 프로젝트를 생성할때만 필요함.
|
npx react-native init npc –version 0.68.2 |
참고 : https://velog.io/@sonwanseo/TypeError-cli.init-is-not-a-function-React-Native

3. 프로젝트 설치
1) SVN 체크아웃
이미 프로젝트가 생성되어 SVN 저장소에 등록되어 있는 경우
가. Command + Shift + P 버튼을 눌러 SVN:Checkout 을 선택하고 엔터

나. SVN 주소 입력
SVN 주소를 입력한후 엔터
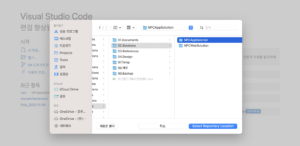
다. 레포지토리 위치 지정
– /Users/계정/Projects/49.NPCSolutions/02.Solutions/NPCAppSolution 이라는 폴더를 사전에 만들어 놓는다.
– VSCODE에서 소스 파일을 저장할 위치 선택

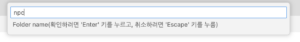
라. 프로젝트 폴더 생성

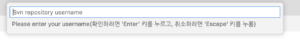
마. SNV 계정정보 입력

바. 소스 다운로드 완료

2) React Native 프로젝트 종속 모듈 설치
NPM 명령을 이용하여 프로젝트에 참조되어 있는 모듈을 다운로드하여 설치한다.
Vscode의 보기> 터미널을 클릭하면 아래와 같이 하단에 명령을 입력할수 있는 곳이 나오는데 여기의 터미널창에서 아래와 같이 npm install을 입력한후 엔터

3) 안드로이드 설정
안드로이드 개발을 위한 SDK및 빌드툴을 설치하기 위해 안드로이드 스튜디오를 이용하여 설치한다.
가. 안드로이드 스튜디오 설치
기본적인 설치방법은 생략
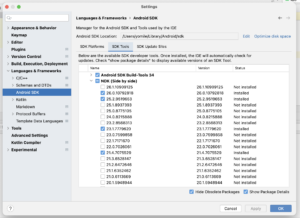
나. SDK 및 BuldTool 다운로드
프로젝트의 android > build.gradle파일을 열어보면 아래처럼 buildToolsVersion 및 SDK버전등을 명기한곳이 보일 것이다.

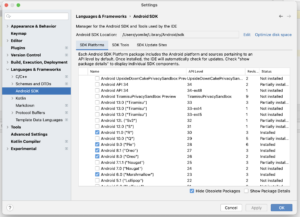
위와 같이 프로젝트에 정의한 버전을 확인하고, 안드로이드 스튜디오의 Tools > SDK Manager에서 해당 SDK및 빌드 툴을 다운로드하면 된다.


4) XCODE설정
IOS는 App Store에서 Xcode를 최신으로 업데이트하면 된다.
5) Vscode를 통해 프로젝트 실행
가. 안드로이드
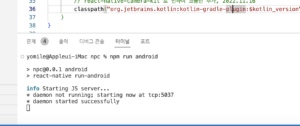
하단 vscode의 터미널에서 react-native run-android 또는 npm run android 명령을 통해 안드로이드 디버깅을 할 수 있다. 물론 이때 안드로이드에선 개발자모드가 활성화되어 있어야 한다.

간혹 svn으로 처음 임포트 받았을 경우에는 gradlew가 실행권한이 없어 에러가 난다면 chmod 755로 권한을 부여한후에 실행해야 한다.
|
cd android chmod 755 ./android/gradlew
react-native run-android |
성공적으로 컴파일 되면 아래와 같이 Debug를 할 수 있는 콘솔이 나타나게 된다.이 콘솔은 console.log로 소스상에 주석을 달게 되면 소스를 수정하게 되면 실시간으로 반영되어 로그를 확인할 수 있다.

나. IOS
IOS를 구동하기 위해서는 최초 한번은 pod install을 이용하여 모듈을 설치하야 한다.
| cd ios
pod install |

그 이후는 android 와 동일하게 react-native run-ios를 이용하여 시뮬레이터를 구동하여 화면을 보면 된다.
실제 폰에서 구동을 원하다면 react-native run-ios –device=폰ID 를 입력하면 된다.
III. 결론
개발을 위한 환경설정이 완료되고, 디버그 모드로 컴파일도 가능하게 되었다.